「リンクはクロールできません」の表示
サイト作成当初、PageSpeed Insightsでスコアを測定した際の
SEO項目「リンクはクロールできません」の表示に悩まされました。
恐らくtopページにページ上部に戻るページ内ジャンプが設定されているため出ていたものです。
モバイルでは、ブラウザ上部をタップするとページ上部に戻りますよね。
なので、トップに戻るボタンは特に必要ないかなと思い削除しました。
作業内容をメモしておきます。
「リンクはクロールできません」の対応方法
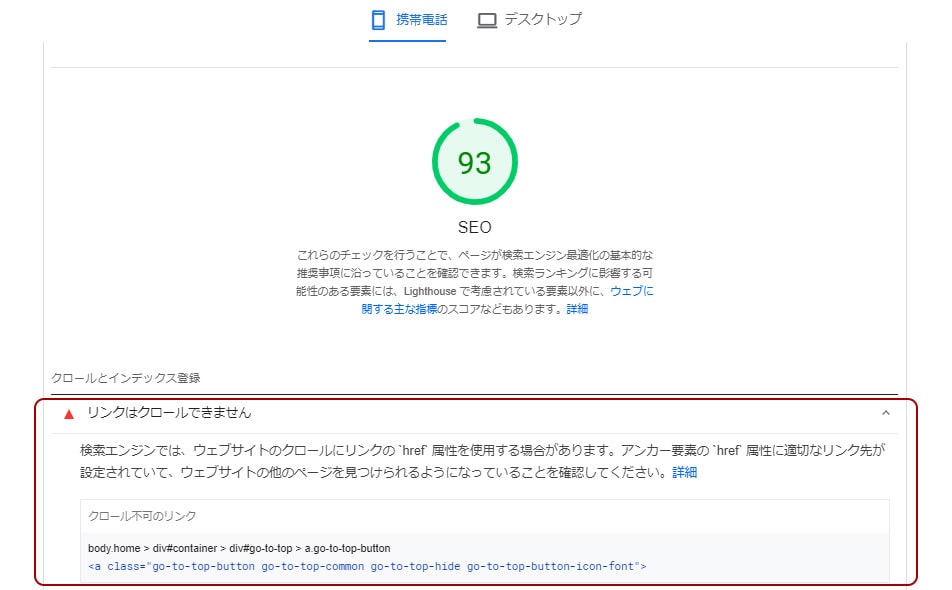
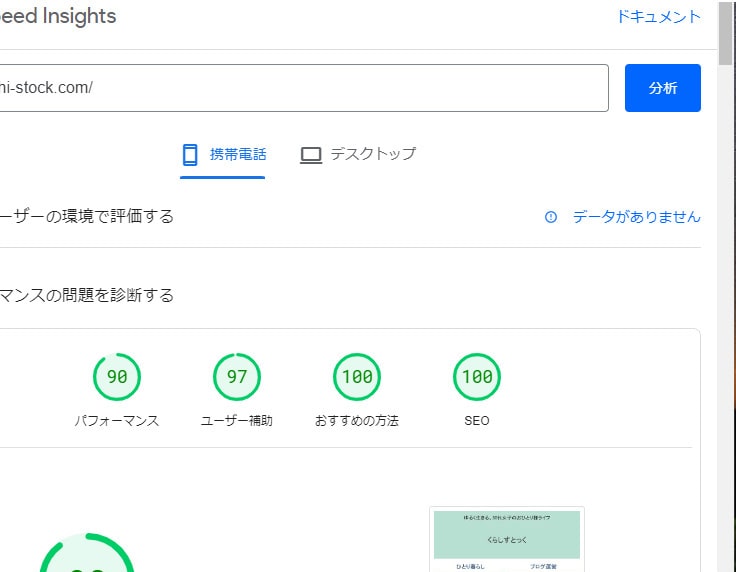
PageSpeed Insightsでのスコア測定時、SEO項目で下記のようなクロール不可の表示がでました。

ちなみに画像はcocoonの「カラフルライン」スキン利用時のサイトデザインです。
まず、SEO欄でエラーの詳細を確認すると、
“リンクはクロールできません
検索エンジンでは、ウェブサイトのクロールにリンクの href 属性を使用する場合があります。
アンカー要素の href 属性に適切なリンク先が設定されていて、ウェブサイトの他のページを見つけられるようになっていることを確認してください。”とのこと。

どうやら他のページへのリンクじゃないとダメみたいですね。
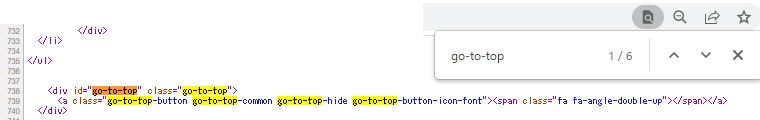
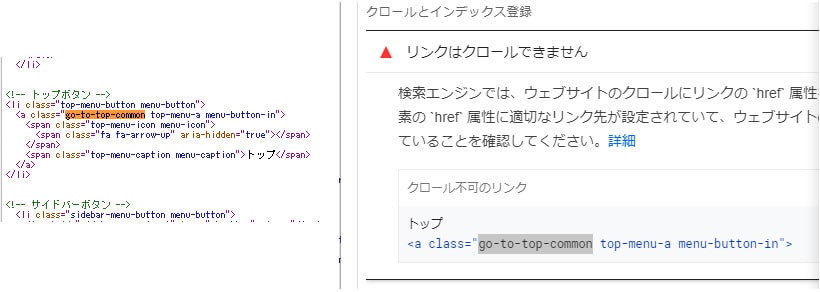
上記クロール不可のリンクをサイトで「ページのソースを表示」し検索してみました。
ひとつはモバイルでフッターに表示される「TOP」ボタンメニュー。
もうひとつはサイト右下に表示される上「↑」の上部へ戻るページジャンプボタン。



どちらもトップ(ページ上部)へ画面をもどすページ内ジャンプのリンク部分です。
他ページへのリンクでないので原因でエラーが出ていたようです。
PageSpeed Insightsは100点を取る必要はないと言われているので
放置でも良いのですが、気になるので対応しました。
当サイトは以下の方法でSEO項目のスコアを100にできました。
モバイルフッターメニュー内の「TOP」ボタンを変更
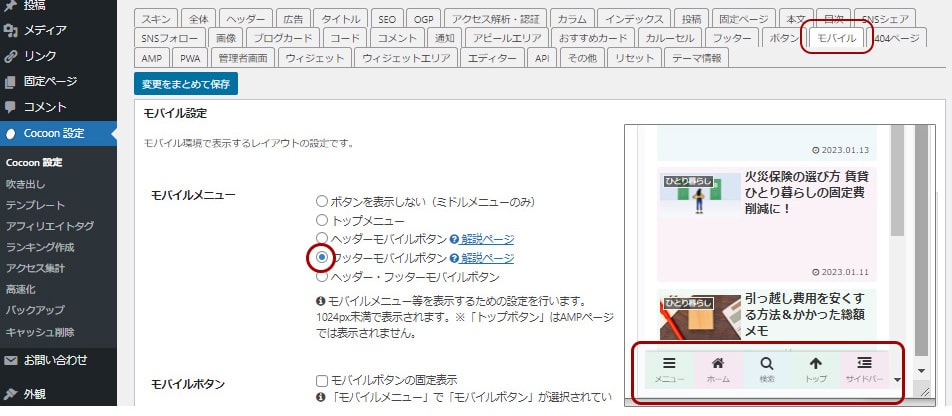
まずモバイルフッターメニューを変更しました
cocoon設定→モバイル→モバイルメニューで
フッターモバイルボタンになっているか確認。なってなければチェックし保存

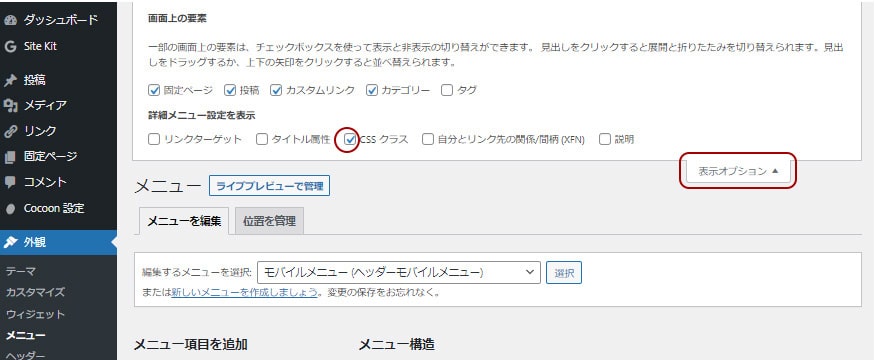
外観→メニュー
表示オプション「CSS クラス」にチェックを入れる

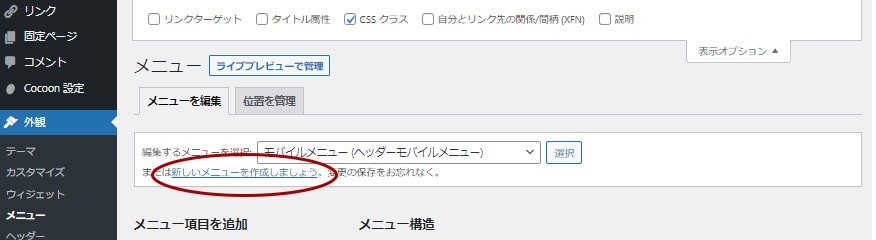
「新しいメニューを作成しましょう」クリック

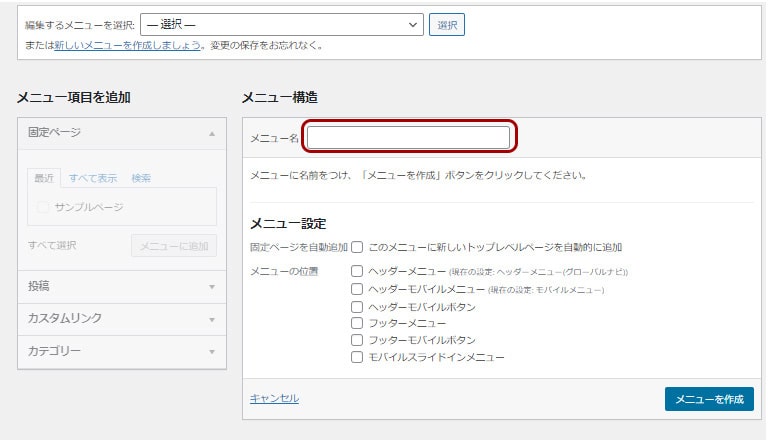
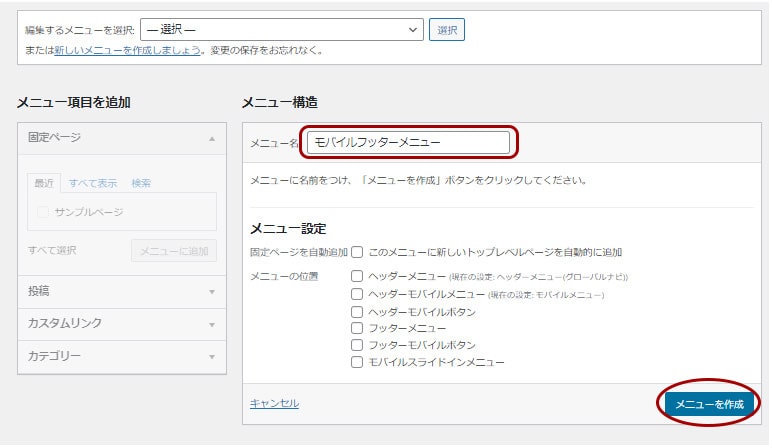
メニュー名を入力して (ex.モバイルフッターメニュー) 「メニュー作成」クリック


左側のメニュー項目追加でメニュー内容を設定
メニュー設定の仕方はこちらの開発者様サイトにて詳しく説明してくださってます
https://wp-cocoon.com/mobile-footer-menu/
コマンドメニューを紹介してくださっているので、参照し好きなコマンド、リンク先に設定します
今回はSEOスコアを修正のためメニューから「TOP」項目を外し、残りの項目を設定します。
コマンドを使って新しいメニューを追加する方法
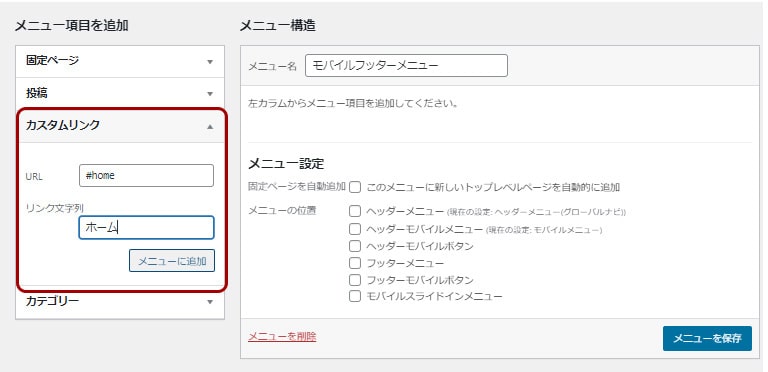
カスタムリンク横▼クリック
メニュー項目「ホーム」を追加する場合
URLにコマンド名「#home」入力、リンク文字列は「ホーム」に設定
「メニューに追加」をクリック

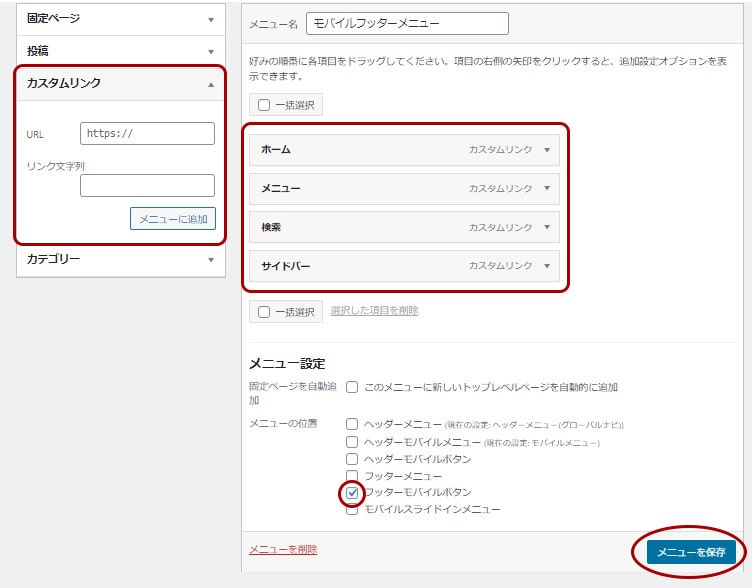
同じ要領で他の残り項目を追加します
ホーム、メニュー、検索、サイドバー
コマンド名「#menu」 :リンク文字列「メニュー」
コマンド名「#search」:リンク文字列「検索」
コマンド名「#sidebar」:リンク文字列「サイドバー」
コマンド以外のアイコンが設定されていないメニューを追加した場合は
メニュー詳細のcss classにFont Awesome4.7のWebアイコンフォント属性値を貼り付けます。

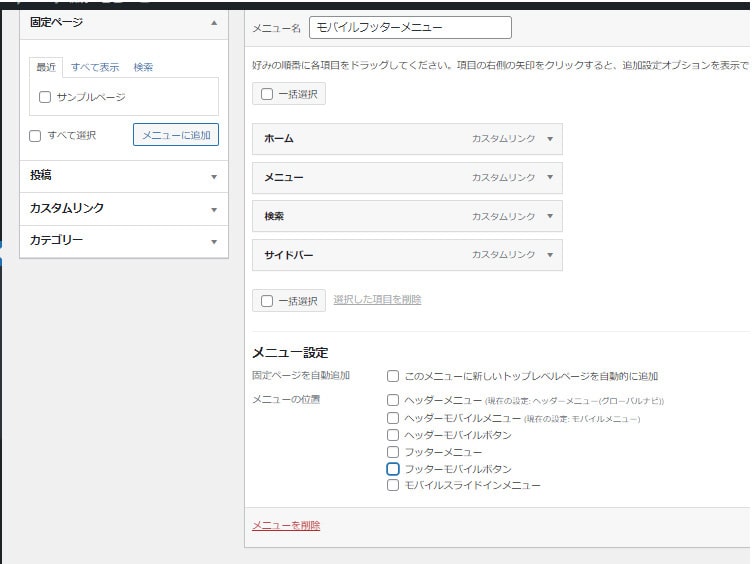
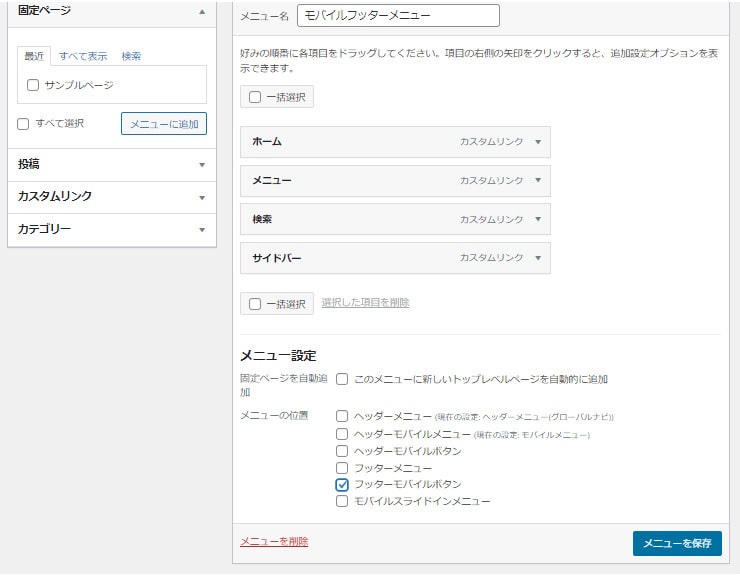
追加したら、下のメニュー設定で
「フッターモバイルボタン」にチェックしメニューを保存
「モバイルフッターメニューを更新しました」が出ればフッターモバイルボタンの変更はOK


この時点でいったんPageSpeed Insightsで数値をチェックするもSEO93で変わらず。
残る原因、ジャンプボタンを非表示にします
右下にくっついている「トップへ戻るボタン」を非表示に
ページのソースで検索してみるとしっかり出てきてようやく気づきました。
あの右下にくっついてるジャンプボタン!
そしてこの「トップへ戻るボタン」の非表示設定はとっても簡単にできます。
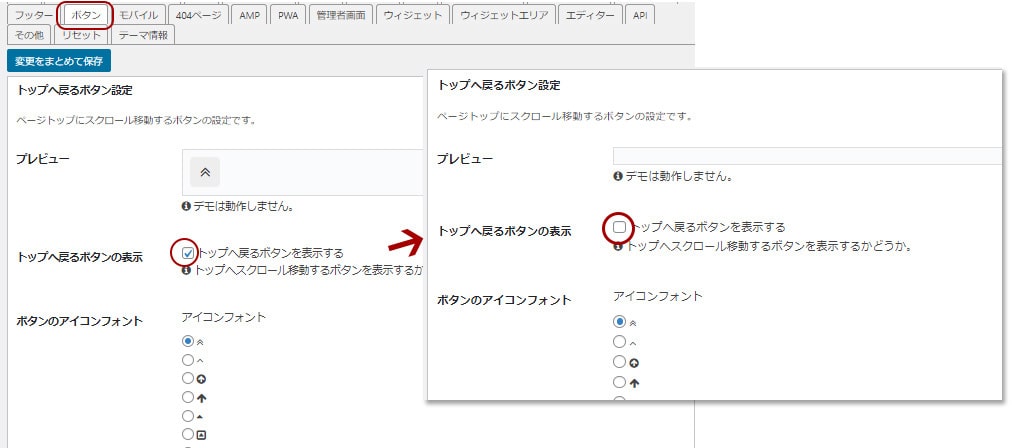
cocoon設定→ボタン
トップへ戻るボタン設定
「トップへ戻るボタンを表示する」のチェックを外して保存

これで、右下に出ていたトップへ戻るボタンも削除されました。
ページのソースを見てみると、先ほどエラーになってたソースコードが消えました!
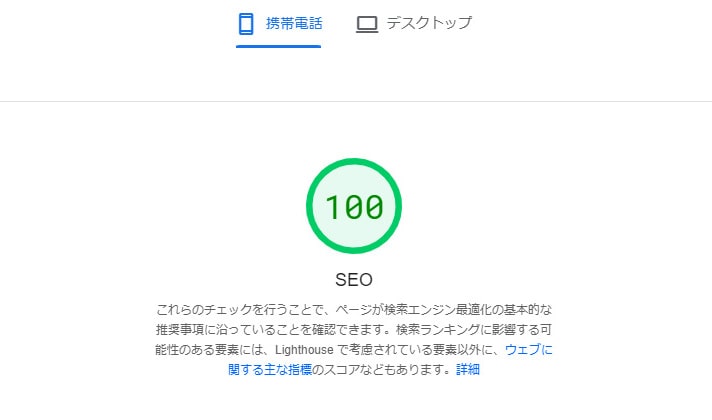
再度PageSpeed Insightsで数値をチェック。

SEOのスコアが100になりました!

先ほどのモバイルフッターメニューは関係あったのか確認したかったので、一度オフにしてみました。
メニュー設定でさっき変更したメニューをオフにし初めの設定に
もう一回キャッシュ削除してPageSpeed Insightsで数値をチェック
するとSEO93に戻りました。
やっぱりここのトップボタンも同じクラス指定で関係あるよう
メニュー設定でチェックをつけてトップoutメニューinのフッターメニューに戻す


SEO100に戻りました!


コメント