サイトマップとは
サイトマップとはその名の通り、サイト内の情報を表した地図のようなものです。
サイトマップにはHTMLサイトマップとxmlサイトマップがあります。
HTMLサイトマップはサイトに訪れたユーザー向け
サイト内のページをまとめたリンク集のようなもので、ユーザーの利便性を高めます
xmlサイトマップはクローラー向け
サイト内のコンテンツ構造を検索エンジンに伝えるためのものです。
Cocoonでは簡単にHTMLサイトマップが作成できます
HTMLサイトマップ作成方法
WordPressのテーマ「Cocoon」にはサイトマップが作れるショートコードが用意されています。
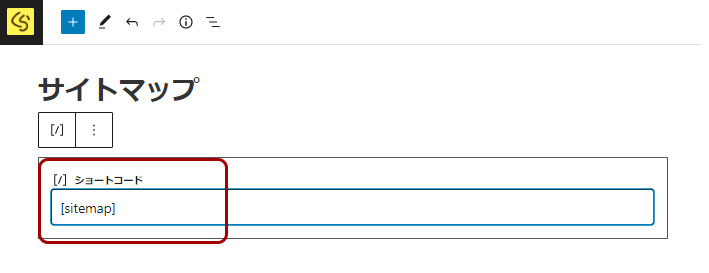
使い方はショートコード[sitemap]を記載するだけ
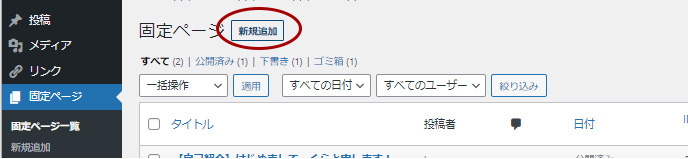
固定ページ→新規作成

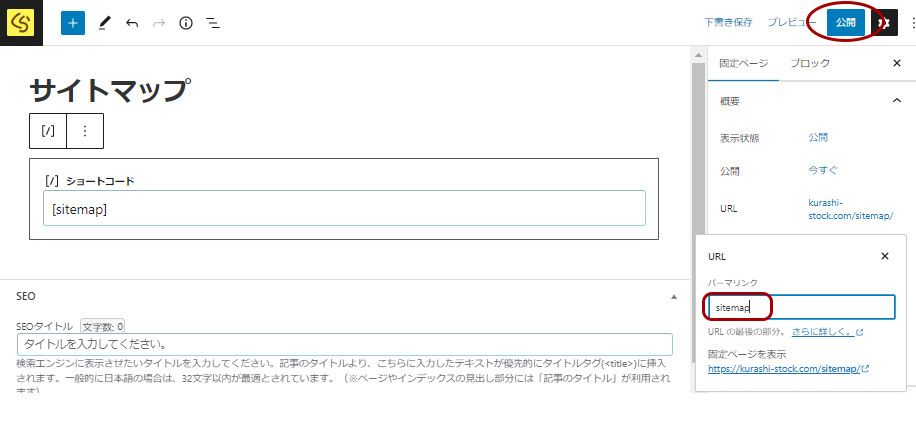
記事内容に[sitemap]を入力し公開します
段落にそのまま[sitemap]をコピペすればショートコードブロックになります。超便利!感謝!

パーマリンクは「sitemap」にして公開

デフォルトで使えますが
数値のオプションもありCocoon公式ページにて詳しく説明をしてくださっています。
https://wp-cocoon.com/sitemap-shortcode/
オプションの種類
・page 固定ページへのリンク
・single 投稿ページへのリンク
・category カテゴリーページへのリンク
・archive 月アーカイブページへのリンク
オプション名=0が表示しない
オプション名=1が表示するです
デフォルト
[sitemap page=1 single=1 category=1 archive=0]
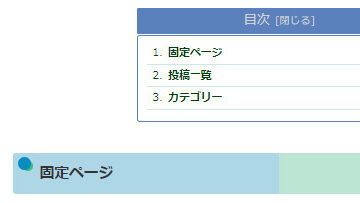
以上で簡単にサイトマップページが作成できました!
サイトマップページはユーザーがアクセスしやすいようメニューに設置しておきます。

xmlサイトマップ
次に、xmlサイトマップの作成です。
今回は「XML Sitemaps」というプラグインを利用します。
「Google XML Sitemaps」から名前が変わりました。
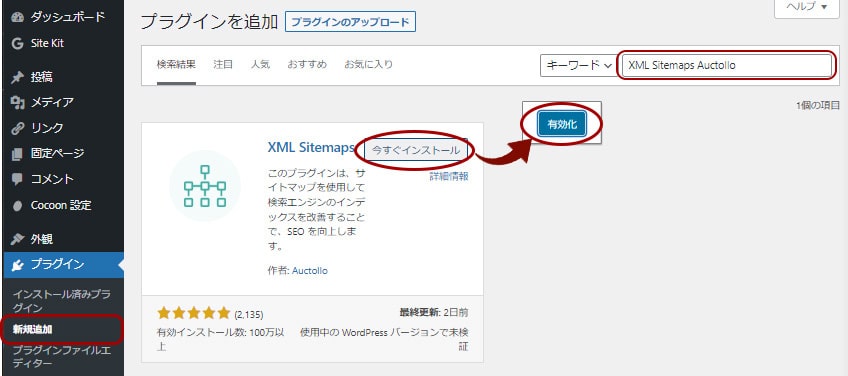
プラグインをインストール
「Google XML Sitemaps」は「XML Sitemaps」に名前が変わっているので、
「XML Sitemaps Auctollo」で検索し投稿者がAuctolloのXML Sitemapsをインストールします
インストールしたら有効化をクリックし有効化

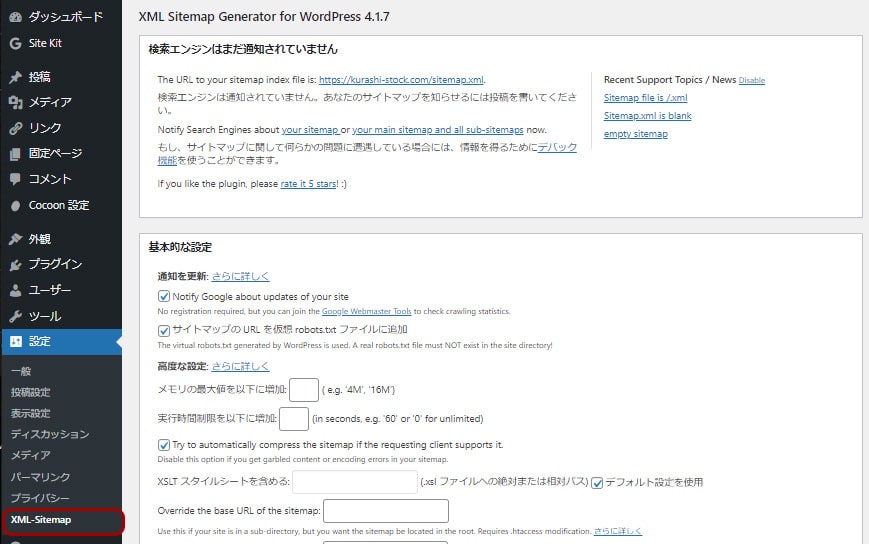
初期設定
左メニューの設定→XML Sitemapsで設定画面へ

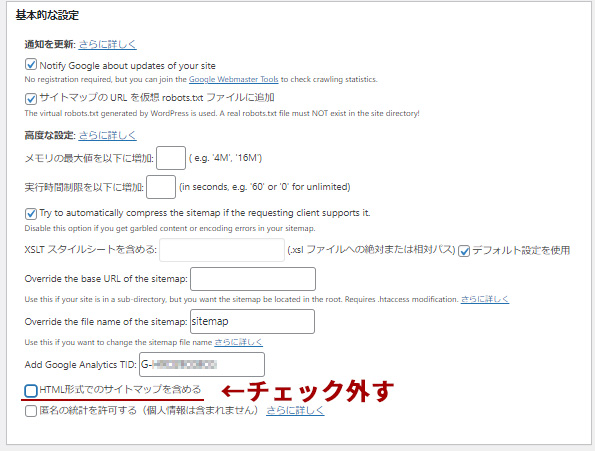
基本的な設定で
HTML形式でのサイトマップを含めるのチェックを外します

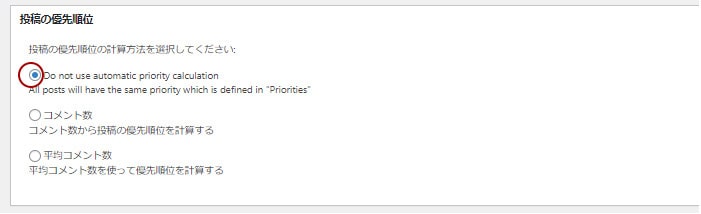
投稿の優先順位は
一番上の
Do not use automatic priority calculation
(優先順位を自動的に計算しない)にチェック
手動で優先順位を割り振ります


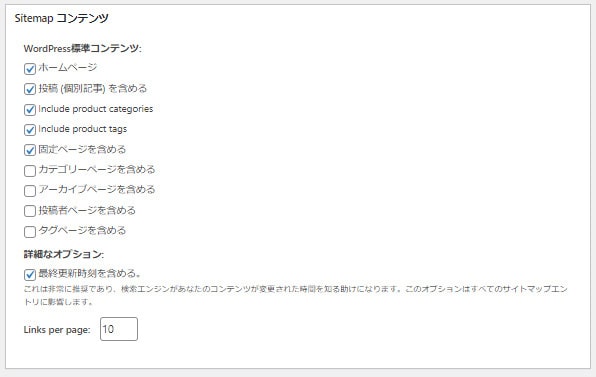
Sitemap コンテンツ
カテゴリーページを含めるにチェックを入れる
サイトによって変わりますが
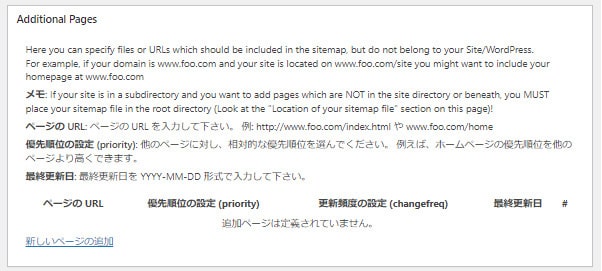
WordPress外のページでサイトマップに追加したいページがあれば登録します。

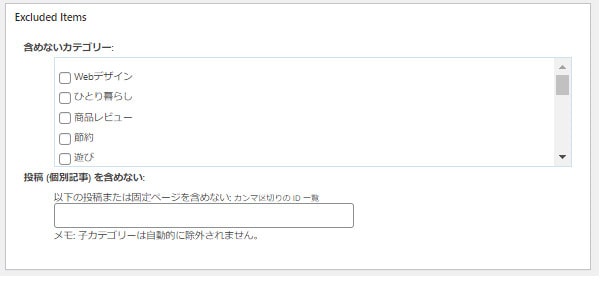
Excluded Items
除外したいカテゴリーがある場合はチェックを入れます

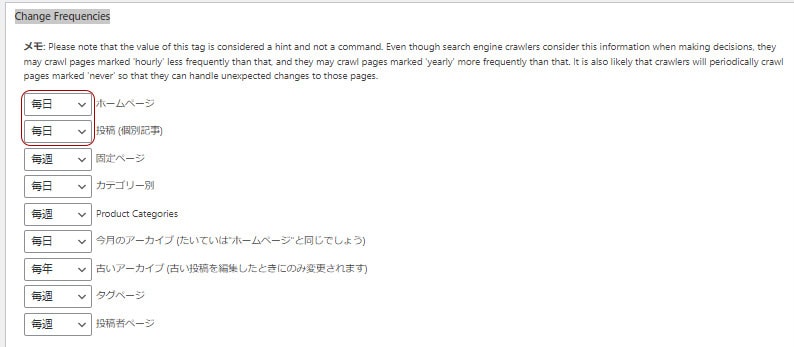
Change Frequencies
クローラーへの更新頻度の設定をします

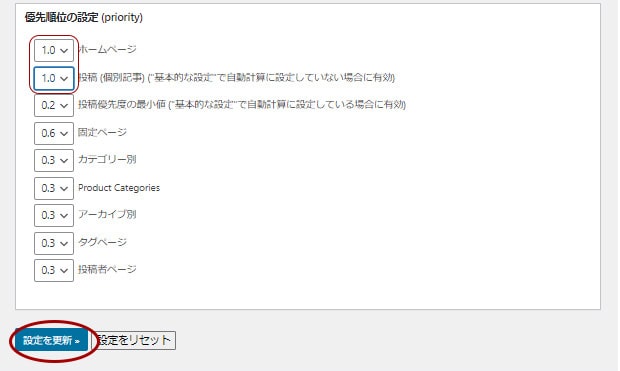
優先順位の設定 (priority)
0.0〜1.0までの数字で優先順位を指定します。
こちらも「ホームページ」や「投稿」は1.0にして高く設定します。
優先的にクロールされたいページは高く、優先しなくていいページは低くしておきます

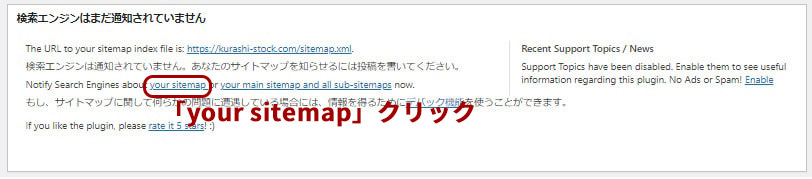
設定を保存し、上部に表示されるテキストの中の、「your sitemap」をクリックしサイトマップを作成します

サーチコンソールにxmlサイトマップを送信
WordPressでのxml sitemapの作成が出来たら、Googleサーチコンソールにサイトマップを送信します。
サーチコンソールにログインし、メニューから「サイトマップ」をクリック
新しいサイトマップの追加で「sitemap.xml」と入力し送信します


ステータスが「成功しました」となれば完了です




コメント